Vytvorte si formulár ..
Vstupné polia sú jednoducho HTML INPUT elementy rozmiestnené na webovej stránke. Do nich zadáva užívateľ hodnoty, ktoré budú vložené do vytvoreného (PDF) dokumentu. Každé vstupné pole má definované dve skupiny vlastností:
- Objektové vlastnosti - napr. validátory, vzorec, pomocný text, úvodná hodnota, názov poľa, identifikátor poľa apod.
- CSS vlastnosti - napr. pozíciu, veľkosť a farbu písma, typ fontu apod.
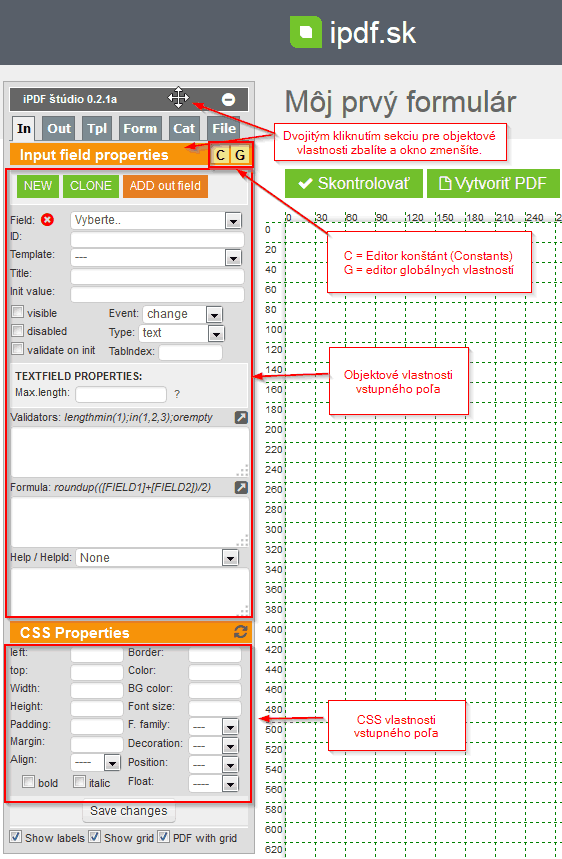
Rozloženie grafického rozhrania pre editáciu objektových a CSS vlastností vstupných polí zobrazuje nasledovný obrázok:

iPDF štúdio hrá z pohľadu užívateľa úlohu rekordéra, tzn. nahrávacieho štúdia, ktoré zapisuje a ukladá štruktúrovaný popisný kód formulára do niekoľkých súborov. Jedným z týchto súborov je tzv. vstupný deskriptor (input descriptor). V ňom sa ukladá zoznam všetkých vytvorených vstupných polí. Tento súbor (vstupný deskriptor) sa pri prvom načítaní formulára načíta do pamäte a zkompiluje do optimizovaného PHP kódu.
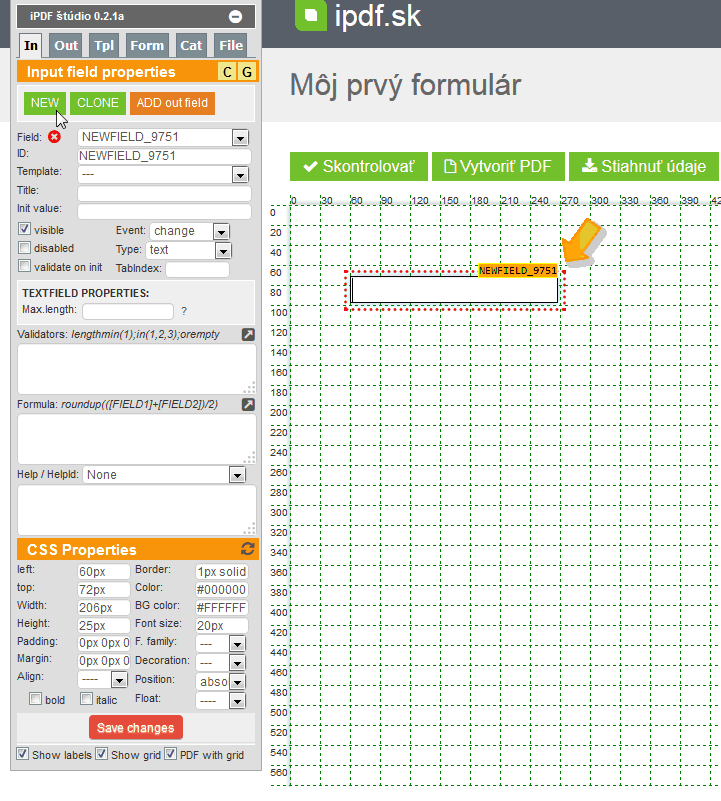
Nové vstupné pole vytvoríte jednoducho kliknutím na tlačidlo NEW. Do formulára bude vložený nový element s prednastavenými štandardnými vlastnosťami. Vašou úlohou ako formulárovéhjo dizajnéra je ponastavovať objektové ako aj CSS vlastnosti podľa vašej predstavy. Vytvorené vstupné pole sa po vložení do formulára automaticky nastaví ako aktívne:

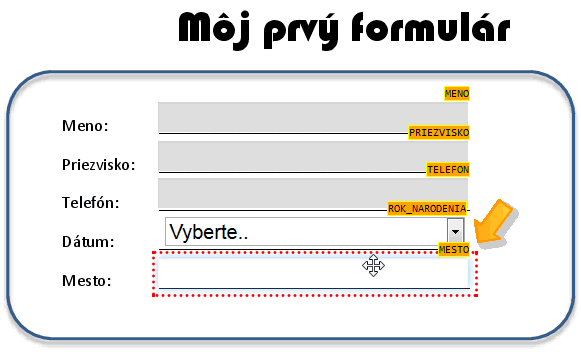
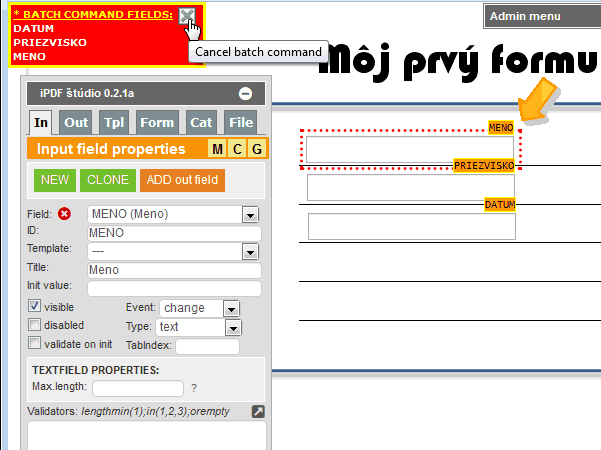
Vkladanie vstupných polí do prázdneho formulára nemá veľký zmysel. Efektívnym sa stáva pri vkladaní do skompilovaného formulára. V takom prípade vlastne len rozmiestňujete políčka na formulári na pozície, kde sú potrebné. Aj zložité dokumenty je možné týmto spôsobom vytvoriť za krátky čas. Nasledujúci obrázok demonštruje príklad rozmiestnia políčok do skompilovaného formulára. Jeho vytvorenie trvalo len niekoľko minút.

Manipulácia so vstupnými poliami je pre základné operácie jednoduchá a intuitívna. Každé pole môžete:
- aktivovať dvojitým kliknutím na neho, alebo na oranžový titulok poľa (NEWFIELD_9751)
- premiestňovať myšou (drag and drop) na ploche formulára uchopením aktívneho poľa (keď sa kurzor zmení na krížik)
- premiestňovať kurzorovými klávesnicami (hore, dole, doprava, doľava), pričom
CTRL + kurzorová klávesaposúva o veľký skok (15px),
SHIFT + kurzorová klávesaposúva pole len o 1 pixel,
ALT + kurzorová klávesadoprava, resp. dolu zväčší veľkosť poľa do šírky, resp. výšky o 1 pixel. - nastaviť hromadne (batch command) a to tak, že najprv vytvoríte skupinu polí (aktívne pole zahrniete do skupiny podržaním
CTRL + kliknutím na aktívne pole) a potom nastavíte vybratú vlastnosť. U všetkých polí v danej skupine sa daná vlastnosť nastaví rovnako. Tento spôsob je napríklad ideálny napr. pri zarovnaní polí.
Nastavenie vlastností individuálneho vstupného poľa uskutočníte vložením potrebných textov (napríklad do políčka "Help" vložíte tooltip popisok), zaškrtnutím checkboxov alebo vybratím hodnoty zo SELECT (dropdown) boxov. Detailný popis jednotlivých nastavení je pomerne obsiahly, avšak väčšina nastavení je popísaná priamo pri konkrétnom políčku.
Príklad:
Vyššie vytvorené pole
(NEWFIELD_9751)
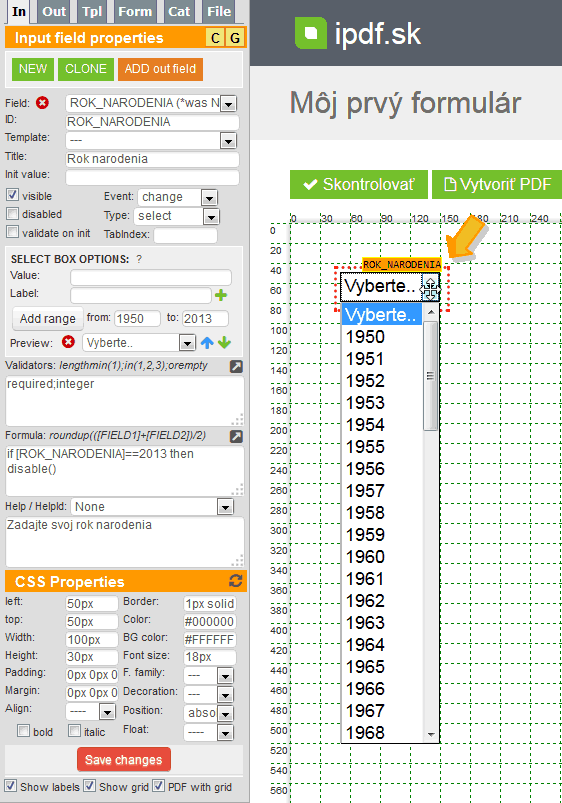
chcem zmeniť na select box, v ktorom si užívateľ vyberie svoj rok narodenia od 1950 - 2013.
Uskutočnil som nasledovné kroky:
- do poľa ID som zadal nový identifikátor políčka "ROK_NARODENIA".
Pokiaľ v tomto poli zadáte ihneď
Rok narodenia, filter automaticky zmení hodnotu na "ROK_NARODENIA" (odstráni diakritiku, medzery, neplatné znaky a zmení malé na veľké písmená) a do poľa Title (pokiaľ je prázdne) nastaví "Rok narodenia". - do poľa Title som zadal "Rok narodenia"
- Type som nastavil na
select(rolovacie okno). Zobrazila sa nová sekcia s možnosťami pre select boxy. - vložil som rozsah From:
1950do poľa From a2013do políčka To a klikol naAdd range - do poľa Validators som zadal
required; integer - nastavil som kvôli demonštrácii dosť nepraktický vzorec tak, aby pri zvolení roku narodenia 2013 sa políčko zablokovalo.
Do poľa Formula som zadal
if [ROK_NARODENIA]==2013 then disable(). Pokiaľ vo vzorcoch odkazujete na konkrétne pole, musí byť názov poľa uzatvorený v hranatých zátvorkách. - do poľa Help som zadal plávajúci (tooltip) text
Zadajte svoj rok narodenia(Pozn. pri select boxoch sa tooltip texty nezobrazia kvôli konfliktujúcim javascript event handlerom, ale pri ostatných typoch polí sa zobrazia správne) - pole som myšou premiestnil na pozíciu 50px a 50px (súradnice možno zadať aj explicitne do políčka "left":
50px, resp. "top":50px) - šírku elementu som nastavil na 100 pixlov zadaním
100pxdo poľa "Width" - zmeny som uložil kliknutím na Save changes
Uskutočnené zmeny demonštruje nasledovný obrázok:

Hromadné nastavenie vlastnosti pre skupinu vstupných polí (batch command) je vhodné pre spoločné nastavenie rovnakej vlastnosti pre viaceré polia.
Napríklad ak potrebujete zarovnať polia do jednej strany, alebo nastaviť pre vybraté políčka rovnakú šírku. Hromadný príkaz sa vykoná v dvoch krokoch:
- vytvorením skupiny polí, pre ktoré chcete zmeniť určité nastavenia
- zmenou danej vlastnosti
Ad 1/
Skupinu vstupných polí vytvoríte pridaním jednotlivých polí tak, že aktivujete dané pole (dvojitým klinutím) a potom stlačíte tlačidlo CTRL a ešte raz na neho kliknete.
Inými slovami - podržte CTRL a kliknete na aktívne pole. V ľavom roku sa zobrazí zoznam pridaných polí do skupiny.
Opätovných kliknutím na už pridané pole sa pole zo zoznamu odstráni.
Ad 2/
Zmenou niektorej vlastnosti na záložke IN sa prenastaví daná vlastnosť pre všetky vybraté polia v skupine.
Skupinu potom zrušíte zatvorením okna so zoznamom polí.

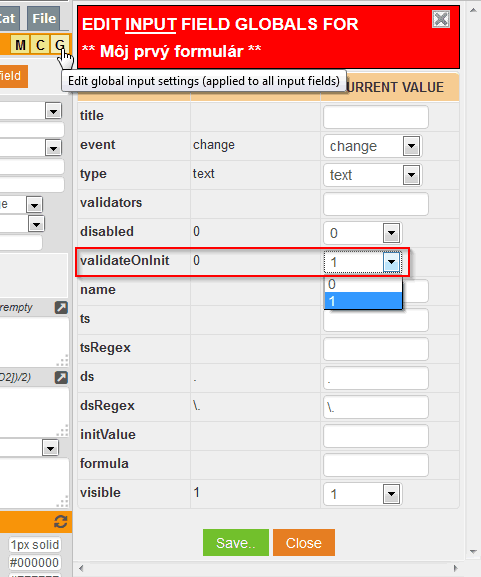
Globálne nastavenie vlastností vstupných polí je vhodné, ak je potrebné nastaviť niektorý atribút rovnako pre všetky vstupné polia.
Napríklad ak chcete aby sa všetky polia validovali pri inicializácii formulára, môžete nastaviť v globálnych vlastnostiach hodnotu evalOnInit na 1.
Editor globálnych vlastností otvoríte kliknutím na ikonu
G.

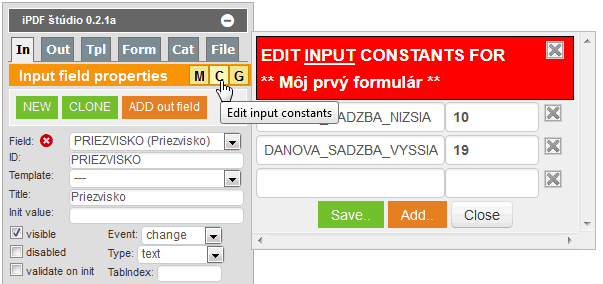
Konštanty pre vstupné polia (vstupného deskriptora) sú polia bez vizuálnych vlastností - tzn. nikdy sa netlačia. Obsahujú konštantnú hodnotu, ktorá sa prepočítava len počas úvodnej kompilácie formulára do PHP kódu a potom už nie, zostáva nemenná. Konštanty môžu byť definované buď ako primitívne typy (napr. číslo, reťazec) alebo ako vzorce, pričom môžu odkazovať aj na iné konštanty vstupného deskriptora alebo vstupné polia. Dokument môže obsahovať neobmedzený počet vstupných konštánt. Editor konštánt otvoríte kliknutím na ikonu C.

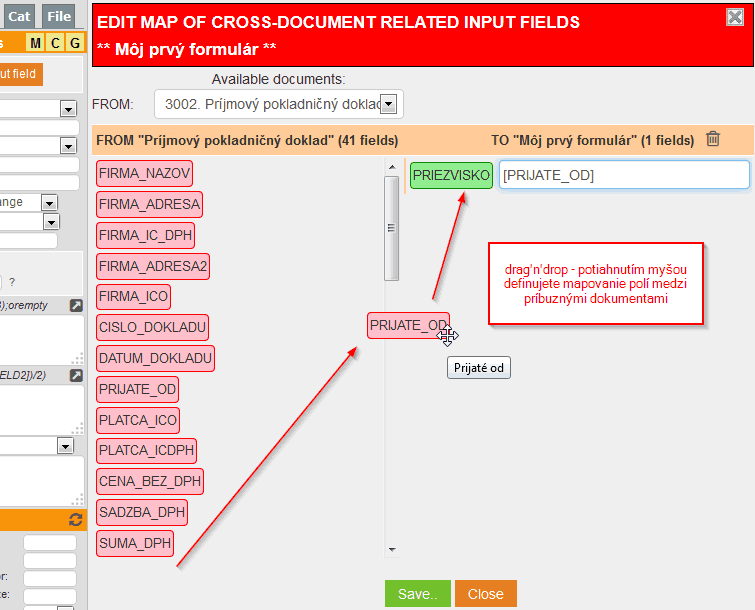
Prenos hodnôt medzi formulármi je možný ak existuje mapa definujúca vzťahy medzi vstupnými poliami zdrojového a cieľového formulára. Editor mapovania polí príbuzných formulárov otvoríte kliknutím na ikonu M. V editore vyberiete formulár, z ktorého chcete preniesť hodnoty do súčasného formulára a po načítaní zoznamu polí zo zdrojového formulára jednoducho myšou pretiahnete políčko zo zdrojového formulára (ružové pole na ľavej strane) do súčasného formulára (zelené polia na pravej strane). Zmeny uložíte klinutím na tlačidlo Save...

Uloženie zmien vykonáte kliknutím na tlačidlo Save changes. Tlačidlo zmení farbu na červenú akonáhle aplikácia zistí neuloženú zmenu. Uloženie neprebieha automaticky, musí ho urobiť dizajnér formuláru. Vzhľadom ku pomerne zložitej dátovej štruktúre je odporúčané ukladať zmeny priebežne, napríklad vždy po vložení nového poľa, alebo po nastavení relevantnej vlastnosti. Pokiaľ v procese ukladania zmien aplikácia zistí, že došlo ku významnej zmene (napr. pridanie alebo odstránenie poľa) uskutoční synchronizáciu dátových štruktúr znovunačítaním celej stránky. Takto je garantované, že to, čo vidíte na obrazovke je skutočne uložené aj na serveri.
Po ukončení vkladania vstupných polí môžete prejsť ku vytvoreniu výstupných polí.